728x90
반응형
| border-radius(4개, 2개, 1개 좌측상단-우측하단 |
ㅁㄴㄹ
<!DOCTYPE html> <html> <head> <title>테두리(선) 스타일 종류</title> </head> <body> <h2>The border-style Property</h2> <p>이 속성은 표시할 테두리 종류를 지정합니다.</p> <!-- border종류 표현 --> <p style="border-style: dotted;">점선</p> <p style="border-style: dashed;">끊기는 실선</p> <p style="border-style: solid;">실선</p> <p style="border-style: double;">이중선(겹선)</p> <!-- 입체 표현 --> <p style="border-style: groove;">좌측상단 바깥쪽, 우측하단 안쪽 그림자 표현</p> <p style="border-style: ridge;">좌측상단 안쪽, 우측하단 바깥쪽 그림자 표현</p> <p style="border-style: inset;">좌측상단 그림자 표현</p> <p style="border-style: outset;">우측하단 그림자 표현</p> <p style="border-style: none; border-width: 3px;">선 없음</p> <p style="border-style: hidden; border-width: 3px;">선 숨김</p> <p style="border-style: dotted dashed solid double; border-color:red; border-width: 5px;">다중선 사용 - top right bottom left순으로 적용됨(시계방향)</p> <br><br> <!-- border shorthand 표현 --> <p style="border: 1px dotted #444; border-radius:5px 20px 5px 10px;">점선</p> <p style="border: 1px dashed hsla(120,100%,50%,1)실선1111;">끊기는 실선</p> <p style="border: solid; border-radius:10px 20px;"></p> <p style="border: 5px solid; border-radius:10px 20px;"> 실선</p> <p style="border: 5px double;">이중선(겹선)</p> <p style="border: 5px groove;"> 좌측상단 바깥쪽, 우측하단 안쪽 그림자 표현</p> <p style="border: 5px ridge rgba(255,0,255,1);">좌측상단 안쪽, 우측하단 바깥쪽 그림자 표현</p> <p style="border: 5px inset hsla(180,100%,50%,1);">좌측상단 그림자 표현</p> <p style="border: 5px outset hsla(120,100%,50%,1);">우측하단 그림자 표현</p> <p style="border-style: none; border-width: 3px;">선 없음</p> <p style="border-style: hidden #ff0000">선 숨김</p> <p style="border-style: dotted dashed solid double;">다중선 사용</p> </body> </html>
ㅁㅁ
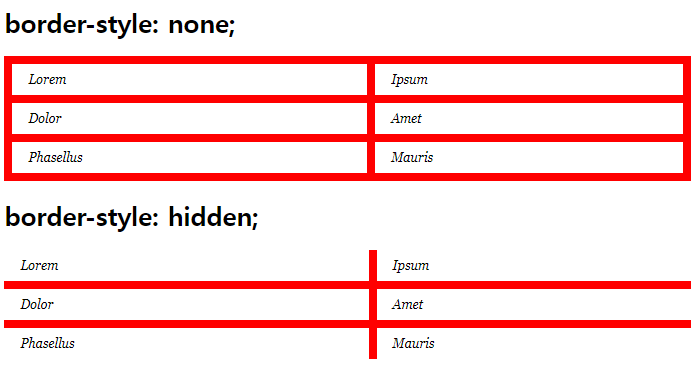
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>CSS</title> <style> table{ width:100%; font-family: Georgia; font-style: italic; border : 1px solid #000000; border-collapse: collapse; } table td{ /*공백: 자손선택자*/ border :10px solid #ff0000; padding: 10px 20px; } table.none {border-style:none;} /*.: class속성*/ table.hidden{border-style:hidden;} /*none : 영역자체를 지움. hidden : 영역을 가림처리*/ /* td {border : 1px solid red;} td {border : 1px solid #000000;} */ </style> </head> <body> <h1 id ="none">border-style: none;</h1> <table class="none"> <tr><td>Lorem</td><td>Ipsum</td></tr> <tr><td>Dolor</td><td>Amet</td></tr> <tr><td>Phasellus</td><td>Mauris</td></tr> </table> <h1>border-style: hidden;</h1> <table class="hidden"> <tr><td>Lorem</td><td>Ipsum</td></tr> <tr><td>Dolor</td><td>Amet</td></tr> <tr><td>Phasellus</td><td>Mauris</td></tr> </table> </body> </html>
| 영역을 가질 수 있는 조건 1. 태그 사이에 컨텐츠가 존재해야 한다. 2. 선 스타일과 선 두께 등의 border를 설정하는 스타일이 존재해야 한다. 3. 해당 엘리먼트의 width와 height속성이 고정단위 값으로 지정이 되어야 한다. |
|
728x90
반응형
'[CSS]' 카테고리의 다른 글
| [CSS] hover 가상클래스( : ) 선택자 (0) | 2024.02.20 |
|---|---|
| [CSS] selector (0) | 2024.02.20 |
| [CSS] div (0) | 2024.02.19 |
| [CSS] <style = "background : ~~"> (0) | 2024.02.19 |
| [CSS] style, color, font (0) | 2024.02.19 |