728x90
반응형
스타일시트 |
||
| 인라인 스타일시트(Inline Sytle Sheet) | 내부 스타일시트(Internal Style Sheet) | 외부 스타일시트(Eternal Style Sheet) |
| 시작 엘리먼트 안에 Style속성을 이용하여 기술하는 방식 | 태그를 이용하여 기술하는 방식 | 외부의 .css스타일시트 파일을 link태그를 이용하여 끌어와서 사용하는 방식 |
| 범위의 우선순위 | ||
| (좁) 인라인 < | 내부 < | 외부 (넓) |
| 인라인(적용된 엘리먼트(=태그))만 적용 | <style>태그 포함된 html문서 내에서만 적용됨 <한 페이지만> | link태그로 끌어다 사용하는 모든 html문서내에서 적용됨 |
| 동일한 style적용시 (높) 인라인 > 내부 > 외부 (낮) |
||
| style="속성1:값1; 속성2:값2; ..." | 선택자 { 속성명 : 속성값 ; 속성명2 : 속성값2 ; .... } |
|
color |
|
# : 16w진수(핵사) 표기법 |
#000000 또는 #FFF Red색상코드 0~F까지 Green색상코드 0~F까지 Blue색상코드 0~F까지 |
rgb 또는 rgba함수를 이용하는 표기법 |
rgb(0~255, 0~255, 0~255) 0 - black ~ 255 - red, green, blue rgba(0~255, 0~255, 0~255, 0~100%또는0~1) rgba alpha(투명도) : 0~100%, 0~1사이 실수 |
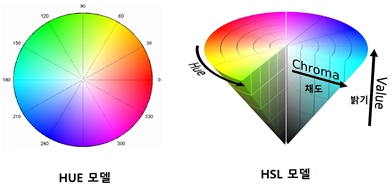
| 0~1hsl 또는 hsla 함수를 이용하는 표기법 Hue(색상) 0~360도 Saturation(채도) 0~100%, 실수x Light(명도) 0~100%, 실수x Alpha(투명도) 0~100%, 0~1실수o  |
hsl(색상값, 채도값, 명도값) ; hsla(색상값, 채도값, 명도값, 투명도) ; |
font |
|
| 서체 절대사이즈 12pt 또는 16px 상대사이즈 em(기본 1em=1배), %로 표현(기본 100%) rem(기본고정픽셀의 배수) |
|
| font-family style속성 글꼴>해당 브라우저 기본 글꼴 |
|
| font-style - 이탤릭체 사용하기 위해 |
|
| font-weight - lighter, normal, bold, bolder 0~100까지 |
|
| font-variant | |
text-align |
|
| - 컨텐츠의 가로 정렬 (나를 감싸고 있는 부모태그 기준) - 내가 수평정렬을 시키고자 하는 인라인 레벨 요소를 감싸고 있는 부모태그에 속성을 기술해주어야 한다. - 인라인 레벨 요소의 수평 정렬을 시키는 속성 - left(default), center, right |
|
vertical-align |
|
| - 인라인 레벨 요소의 수직 정렬을 시키는 속성 - 속성값 : top, middle, bottom **수직정렬을 시키고자 하는 인라인레벨 요소에서 속성을 기술해 주어야 한다. |
|
|
line-height - text한 줄에 대한 height설정
|
|
<span> 천성x 무뇌태그
<div> 블럭레벨용 width 100%
text
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>서체(폰트)스타일 연습</title> </head> <body> <!-- font-style, font-size --> html5의 기본 폰트 사이즈 입니다.<br> <span style-"font-size:16px;">span폰트 사이즈 입니다.(기본)</span> <p style="font-style: italic;">p태그의 기본 폰트 사이즈 입니다.</p> <!-- 단위기술이 없으므로 기본 사이즈로 표기됨 --> <p style="font-size: 3;">폰트 사이즈 3 입니다.(기본)</p> <p style="font-size: 5;">폰트 사이즈 5 입니다.(기본)</p> <p style="font-size: 7;">폰트 사이즈 7 입니다.(기본)</p> <p style="font-size: 12pt;">폰트 사이즈 12pt 입니다.(기본)</p> <p style="font-size: 16px;">폰트 사이즈 16px 입니다.(기본)</p> <p style="font-size: 1pt;">폰트 사이즈 1pt 입니다.(기본)</p> <p style="font-size: 1px;">폰트 사이즈 1px 입니다.(기본)</p> <p style="font-size: 6pt;">폰트 사이즈 6pt 입니다.(기본)</p> <p style="font-size: 6px;">폰트 사이즈 6px 입니다.(기본)</p> <p style="font-size: 2pt;">폰트 사이즈 2pt 입니다.(기본)</p> <p style="font-size: 2px;">폰트 사이즈 2px 입니다.(기본)</p> <p style="font-size: 3pt;">폰트 사이즈 3pt 입니다.(기본)</p> <p style="font-size: 3px;">폰트 사이즈 3px 입니다.(기본)</p> <p style="font-size: 5pt;">폰트 사이즈 5pt 입니다.(기본)</p> <p style="font-size: 5px;">폰트 사이즈 5px 입니다.(기본)</p> <p style="font-size: 7pt;">폰트 사이즈 7pt 입니다.(기본)</p> <p style="font-size: 7px;">폰트 사이즈 7px 입니다.(기본)</p> <p style="font-size: 2.5em;">글꼴 크기를 2.5em으로 변경합니다.(기본)</p> <p style="font-size: 0.7em;">글꼴 크기를 0.7em으로 변경합니다.</p> <p style="font-size: 250%;">style속성을 이용한 글자 크기 변경</p> <p style="font-size: 100%;">style속성을 이용한 글자 크기 변경</p> <p style="font-size: 10%;">style속성을 이용한 글자 크기 변경</p> <!-- color --> <h1 style="color: rgb(255,192,192);"> RGB 색상값으로 표현된 연분홍색</h1> <h1 style="color: rgba(0,128,128,100%);"> RGBA 색상값으로 표현된 청록색</h1> <p style="color:hsl(240, 100%, 50%)">HSL색상값으로 표현</p> <p style="color:hsla(180, 100%, 50%, 0.5)">HSLA색상값으로 표현</p> <p style="color:#ff0000">폰트 색상 레드</p> <p style="color:#f00">폰트 색상 레드</p> <p style="color:blue">폰트 색상 블루</p> <!-- font-family --> <p>기본 폰트 서체 사용</p> <p style="font-family: 돋움체;">폰트 돋움체 사용</p> <p style="font-family: 궁서체;">폰트 궁서체 사용</p> <br><br><br> <hr> <h2>복합적인 사용</h2> <p style='font-size: 16px; color:red; font-family: "Times New Roman",궁서체;'> 폰트 사이즈5, 컬러는 레드, 폰트는 궁서체 사용</p> <!-- font-variant --> <h1>font-variant속성을 이용한 폰트의 variant설정</h1> <p style="font-variant:normal;">normal스타일이 적용</p> <p style="font-variant:small-caps;">small-caps스타일이 적용: first-second, First-second, First-Second</p> <!-- font-weight --> <h1>font-weight속성을 이용한 글꼴의 두께 설정</h1> <p style="font-weight: normal;">이 텍스트의 두께는 normal스타일이 적용되어 있습니다.</p> <p style="font-weight: 600;">이 텍스트의 두께는 600이 적용되어 있습니다.</p> <p style="font-weight: bolder;">이 텍스트의 두께는 bolder스타일이 적용되어 있습니다.</p> <p style="font-weight: lighter;">이 텍스트의 두께는 lighter스타일이 적용되어 있습니다.</p> <!-- text-align --> <h1 style="text-align: center;">Centered Heading</h1> <p style="text-align: center;">Centered paragraph</p> <img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMzA4MDlfOCAg%2FMDAxNjkxNTcwNTM2MjA2.ndnoukye1GB57iNj3vFGhK0-AJm6iLcjPpV887vLkFAg.6Wg_I-dGVOVAJjHxMuVmLULA8ifohyq0Hpibu0Q7pBMg.GIF.ggygv7%2F%25C0%25CC%25BA%25B4%25C7%25E5.gif&type=sc960_832_gif" style="text-align: center; width: 260px;"> <p style="text-align: center;"> <img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMzA4MDlfOCAg%2FMDAxNjkxNTcwNTM2MjA2.ndnoukye1GB57iNj3vFGhK0-AJm6iLcjPpV887vLkFAg.6Wg_I-dGVOVAJjHxMuVmLULA8ifohyq0Hpibu0Q7pBMg.GIF.ggygv7%2F%25C0%25CC%25BA%25B4%25C7%25E5.gif&type=sc960_832_gif"> </p><br> </body> </html>
728x90
반응형
'[CSS]' 카테고리의 다른 글
| [CSS] hover 가상클래스( : ) 선택자 (0) | 2024.02.20 |
|---|---|
| [CSS] selector (0) | 2024.02.20 |
| [CSS] div (0) | 2024.02.19 |
| [CSS] border (0) | 2024.02.19 |
| [CSS] <style = "background : ~~"> (0) | 2024.02.19 |



