728x90
반응형
API(Application Programming Interface) |
| - 어플리케이션 소프트웨어의 개발 및 통합에 사용되는 정의 및 프로토콜 세트 - 쉽게 말하면 API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체임(인터페이스의 집합체) |
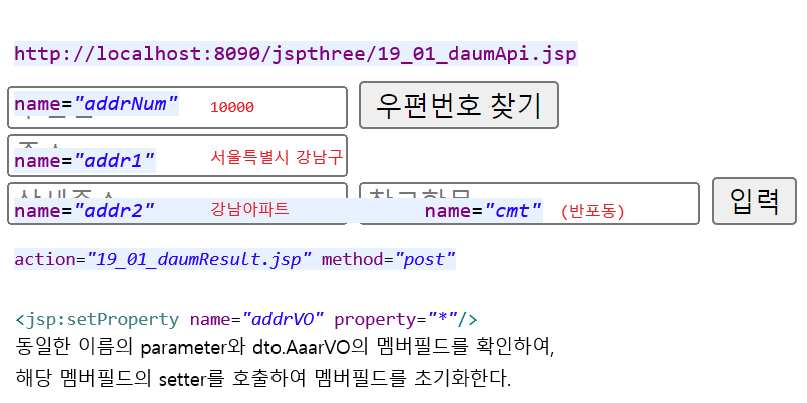
19_01_daumApi.jsp
19_01_daumResult.jsp
19_01_daumApi.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form action="19_01_daumResult.jsp" method="post"> <input type="text" name="addrNum" id="sample6_postcode" placeholder="우편번호"> <input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br> <input type="text" name="addr1"id="sample6_address" placeholder="주소"><br> <input type="text" name="addr2"id="sample6_detailAddress" placeholder="상세주소"> <input type="text" name="cmt"id="sample6_extraAddress" placeholder="참고항목"> <input type="submit" value="입력"></button> </form> <script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script> <script> function sample6_execDaumPostcode() { new daum.Postcode({ oncomplete: function(data) { // 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분. // 각 주소의 노출 규칙에 따라 주소를 조합한다. // 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다. var addr = ''; // 주소 변수 var extraAddr = ''; // 참고항목 변수 //사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다. if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우 addr = data.roadAddress; } else { // 사용자가 지번 주소를 선택했을 경우(J) addr = data.jibunAddress; } // 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다. if(data.userSelectedType === 'R'){ // 법정동명이 있을 경우 추가한다. (법정리는 제외) // 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다. if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){ extraAddr += data.bname; } // 건물명이 있고, 공동주택일 경우 추가한다. if(data.buildingName !== '' && data.apartment === 'Y'){ extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName); } // 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다. if(extraAddr !== ''){ extraAddr = ' (' + extraAddr + ')'; } // 조합된 참고항목을 해당 필드에 넣는다. document.getElementById("sample6_extraAddress").value = extraAddr; } else { document.getElementById("sample6_extraAddress").value = ''; } // 우편번호와 주소 정보를 해당 필드에 넣는다. document.getElementById('sample6_postcode').value = data.zonecode; document.getElementById("sample6_address").value = addr; // 커서를 상세주소 필드로 이동한다. document.getElementById("sample6_detailAddress").focus(); } }).open(); } </script> </body> </html>19_01_daumResult.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <jsp:useBean id="addrVO" class="com.dto.AddrVO"/> <!-- id="addrVO"가 주소값인 객체생성 --> <jsp:setProperty name="addrVO" property="*"/> <!-- 동일한 이름의 parameter와 dto.AaarVO의 멤버필드를 확인하여, --> <!-- 해당 멤버필드의 setter를 호출하여 멤버필드를 초기화한다. --> 우편번호 : <jsp:getProperty property="addrNum" name="addrVO"/><br> 주소 : <jsp:getProperty property="addr1" name="addrVO"/> <jsp:getProperty property="addr2" name="addrVO"/><br> <!-- setProperty를 통한 빈 값 전송시, dto클래스에 null값이 입력되기에 --> <!-- ="" 빈 문자열로 선언 --> 참고 : <jsp:getProperty property="cmt" name="addrVO"/><br> </body> </html>
728x90
반응형
'[JAVA]' 카테고리의 다른 글
| [JSP] 마리아 db설정 (0) | 2024.03.21 |
|---|---|
| [JSP] 오라클연결 - select, insert, update (0) | 2024.03.21 |
| Filter (0) | 2024.03.20 |
| [JSP] filter - monitor.log (0) | 2024.03.20 |
| [JSP] cookies (0) | 2024.03.20 |