728x90
반응형
|
.prev()
: 바로 이전 요소 선택자. 바로 앞 요소 선택자 |
$("선택자").prev().css( ~ );
|
|
.prevAll()
: 바로 이전(앞, 형) 요소들 모두 선택 |
|
|
$( "선택자").prevUntil()
: 선택자 요소부터 지정한 형 요소까지 그 사이에 있는 요소들만 선택. (나와 기준점 태그는 미포함) |
|
|
|
|
| next() or $("선택자 + 다음 선택자") : 선택한 요소의 바로 다음 요소를 선택함 |
$("선택자").next().next().css( ~ );
$("선택자1+바로 다음 선택자2").css( ~ );
|
| nextAll() : 바로 다음(뒤, 동생) 요소들 모두 선택 |
|
| $("선택자").nextUntil() : 선택자 요소부터 지정한 동생 요소까지 그 사이에 있는 요소들만 선택(나와 기준점 태그는 미포함) |
|
|
|
|
| siblings() : 나를 제외한 형제 요소들 모두 선택 |
$("선택자").siblings('P').css( style );
|
prev()
next()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.js"></script> <script> $(function(){ var style_1 = {"background-color": "aqua", "border":"2px solid #f00"}; var style_2 = {"background-color": "yellow", "border":"2px dashed #f00"}; // prev() : 바로 이전 요소 선택자. 바로 앞 요소 선택자. $(".txt").prev().css(style_1); // $(".txt").prev().css(style_2); // next() or $("선택자 + 다음 선택자"): 선택한 요소의 바로 다음 요소를 선택함. $(".txt + p").css(style_2); $(".txt").next().next().css(style_1); }); </script> </head> <body> <div id="wrap"> <h1>인접 관계 선택자</h1> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </div> </body> </html>
prevAll()
nextAll()
siblings()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.js"></script> <script> $(function(){ var style_1 = {"background-color": "aqua", "border": "2px solid #f00"}; var style_2 = {"background-color": "yellow", "border": "2px dashed #f00"}; var style_3 = {"background-color": "red"}; // prevAll(): 바로 이전(앞, 형) 요소들 모두 선택. $(".txt").prevAll("H1").css(style_1); // 요소 대소문자 가리지 않음 // nextAll(): 바로 다음(뒤, 동생) 요소들 모두 선택. $(".txt").nextAll("").css(style_2); // siblings() : 나를 제외한 형제 요소들 모두 선택. // $("#wrap1 > .txt1").siblings().css(style_3); $("#wrap1 > .txt1").siblings('P').css(style_3); }); </script> </head> <body> <div id="wrap"> <h1>인접 관계 선택자</h1> <p>내용1</p> <p class="txt">내용2</p> <p>내용3</p> <p>내용4</p> </div> <div id="wrap1"> <h1>인접 관계 선택자</h1> <p>내용1</p> <p class="txt1">내용2</p> <p>내용3</p> <p>내용4</p> </div> </body> </html>
prevUntil()
nextUntil()
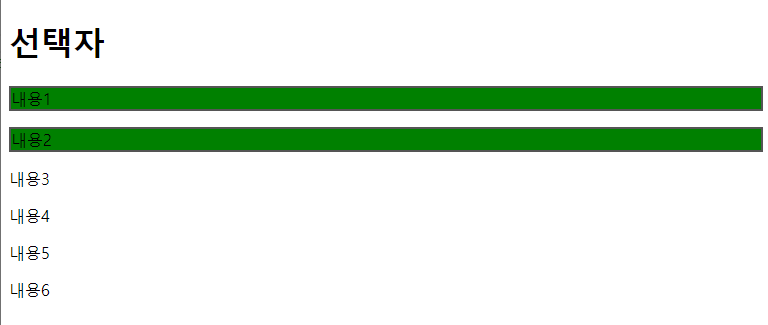
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.js"></script> <script> $(function(){ var style_4 = {"background-color": "green", "border": "2px solid #555"}; // $("선택자").prevUntil("형요소명"): // 선택자 요소부터 지정한 형 요소까지 그 사이에 있는 요소들만 선택.(나와 기준점 태그는 미포함) $(".txt3").prevUntil(".title").css(style_4); // $("선택자").nextUntil("형요소명"): // 선택자 요소부터 지정한 동생 요소까지 그 사이에 있는 요소들만 선택.(나와 기준점 태그는 미포함) // $(".txt3").nextUntil(".txt6").css(style_4); }) </script> </head> <body> <div> <h1 class="title">선택자</h1> <p>내용1</p> <p>내용2</p> <p class="txt3">내용3</p><!-- $(".txt3")기준 --> <p>내용4</p><!-- $(".txt3").next(), $(".txt3 + p") --> <p>내용5</p><!-- $(".txt3").nextAll() --> <p class="txt6">내용6</p> </div> </body> </html>
728x90
반응형
'[JS]' 카테고리의 다른 글
| [JS] jQuery (0) | 2024.03.05 |
|---|---|
| [JS] jQuery selector - prev, prevAll, prevUntil / next, nextAll, nextUntil / siblings (0) | 2024.03.05 |
| [JS] jQuery selector - parent(), children(), closest() (0) | 2024.03.05 |
| [JS] jQuery - 네트워크, 다운로드 방식 (0) | 2024.03.04 |
| [JS] querySelector, querySelectorAll (0) | 2024.03.04 |